Path today announced Path 3.0, featuring a much-anticipated private message functionality and a pretty little in-app ‘Shop’.

Also, Path’s CEO Dave Morin in an interview with The Next Web, revealed that a premium subscription service is coming. Path is really speeding up on further monetizing their 6 million subscriber base.
To keep it short, here’s a list of current and possible monetization venues for Path:
1. Stickers (Current)

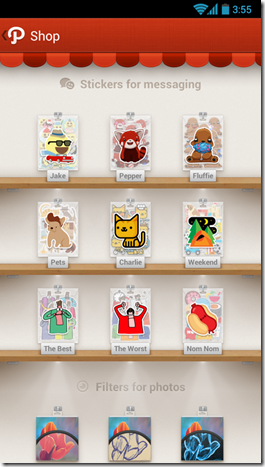
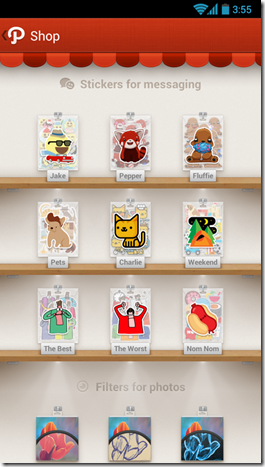
Crafted by celebrity designers, Path Shop now offers a variety of emoticon-like images called ‘Stickers’ that users can post on their private message with friends to express emotions. This isn’t a brand new idea, but it’s executed quite well. From the introduction of designers to add credibility, to the fine skeuomorphism style Shop UI design, the shopping experience is well polished and streamlined.
2. Filters for Photo and Videos(Current)

Photo and Video filters have been Path’s major ‘in-app purchase’ for some time now. Integrating it into the Path 3.0’s new ‘Shop’ experience is natural and seamless. One thing worth noticing is the UI design for the filter. It’s clean and effortlessly shows the ‘before and after’ comparison using a realistic lens filter shape (with filtered part of the image inside) on top of a non-filtered photo, instantly demonstrating the difference it makes.
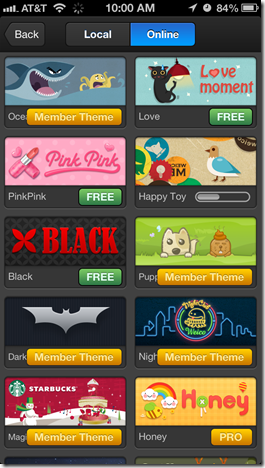
3. Theme (Potential)
Path’s UI has always been praised and well accepted as the yardstick of mobile app design. There are many users (me included) love to play with new apps just because we love the designs and polished themes. Being able to customize the app I love to the color and style I prefer has great value. What if Path unleashes their design power and develop 10 different themes that user can choose freely (after purchase of course)? This could involve some app infrastructure upgrade to support themes personalization but hey, when the money starts to roll in, it will be worth it, right?
Essentially, by doing this, Path can turn UI from infrastructure to digital goods, at the same time offering better user experience by enabling customization.
This is not a new idea either. Some Asian apps are already doing this, and Path seems to get some of their inspirations from Asian anyway.

4. Premium Membership (Potential)
Path is already planning it, and supposed to launch it first half of this year. We don’t know about details of what’s in the premium package. But if I’m allowed to guess, it would be dedicated member filters, stickers and maybe even some cloud space for photos and videos. This would be interesting to watch.
5. Avatars (Potential)
Currently, Path lets you choose your photo and slap it in a simple circle as your avatar. The thing is, not all the people feels comfortable or wants to use their photos as avatars, some prefer their hobbies (golf ball anyone?), some may like a super hero character from his favorite comic. Being able to offer more avatar choices will definitely add value (and revenue also). Also this goes with Path’s private social network positioning well, imagine a cubic engineer chooses an Amazon warrior as his avatar, well I’d say it’s very private…

Summary
Path has always been my favorite social network app. Its polished design, smooth interaction and minimalism design all set them apart from the pack. It’s great to see them making steady progress on bring in more revenues also. What other ways can they monetize? Leave a comment and let me know!