Recently Microsoft and Google all release their own laptop with a touch screen. People start to speculate that this is the next big thing in tech industry. As a big fan of product design, user interface and touch technology, this is a very intriguing topic for me, so I went ahead and did some research. Here is what I found. Again, quick takeaways if you don’t have time for a deep dive now.

Tablets and smartphones have become very popular lately. It’s so popular that touch as a new interaction paradigm has forever changed how people interact with their devices. Technology has never been so intimate and intuitive to normal users. There is something for you no matter you’re 8 years old or 80 years old. People start to think, if touch is so great, why not bring it back to our PC/laptop? We want to touch everything on the screen! Yet, before we get too excited about the idea, there are some challenges we need to be aware of and address carefully.
1. Laptop UI needs to be touch-optimized for the entire ecosystem
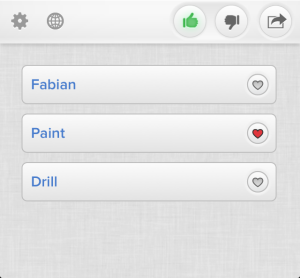
Touch works so well on tablet and smartphone because the OS is designed from the ground up to be touch-based or touch-optimized. The buttons are bigger so even the fattest finger won’t have any problem touching it. The information architecture is flatter so everything is more discoverable. New interactions like pull to refresh, pinch to zoom are invented to enhance the experience.

Image Source: Apple.com
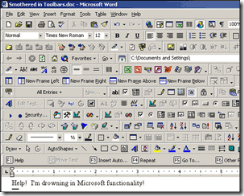
But what we take for granted on a touch-based OS is not there yet on our laptop. The laptop OS is not designed with touch in mind. They were designed in the early days when mouse and keyboard is still the ‘new paradigm’. All UI elements are quite small since mouse cursor has very high accuracy. As people’s major machine for work, the softwares’ UI are designed to have 10 toolbars with 100 buttons on it, just to increase efficiency. Like this:
To make a traditional laptop OS ‘touch-optimized’ is a more complicated job (making UI elements touchable, supporting sophisticated touch gestures, just to name a few) than just draw an equation between ‘touch’ and ‘click’. It also involves the entire ecosystem, not only the OS itself. Software developers all need to implement the design upgrade. And if this challenge cannot be tackled, the touch experience on a laptop will remain ‘underwhelmed’ to users come from tablet space and ‘confused’ to the those only familiar with desktop computers.
2. Frequent inputs demand minimum interaction cost
Let’s face it. Your laptop is more and more becoming a content creating only machine. It’s really not optimized for content consuming these days. And we all know that content creating involves a lot of user input, be it entering a paragraph of text, making edits in spreadsheets or draw a vector in Photoshop. The users need to interact with their laptop to get the job down. And all interactions, my friends, come with a cost.
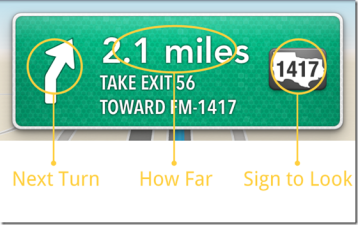
For touch, the biggest cost is that you’ll have to move your arms around. Since the tablet or smartphone are used mainly as a content consuming device which don’t demand a lot of user interactions, it’s still OK. But laptop is a content creating device. Frequently moving your arms around, and you have the ‘gorilla arm’ problem. Working for 8 hours and you’ll definitely felt arm sour or even ache. It’s not like moving inches using your mouse after all.

Image Source: Wired.com
3. Arm travels need to be minimized
Touch involves arm travel. The bigger the screen, the further arm will have to travel to get the job done. We can grade the extent of involvement by how many joints one has to use to perform certain level of touch interaction.
Single Joint (Smartphone): Finger joints. Very comfortable, one hand operation.
Double Joints (Tablet): Finger and wrist joints. Still comfortable, but user has to hold tablet now
Triple Joints (Laptop): Finger, wrist and elbow joints. Not comfortable, gorilla arms.
Entire Arm (Desktop): Finger, wrist, elbow and shoulder joints. Very uncomfortable, only viable for special case.
The more joints it involves, the harder it is to perform a touch interaction, and the worse the user experience. Laptop screen size ranges from 11 inches to 19 inches. User will have to use up to their elbow joint to move around the screen, and if they are doing interaction intensive work for 8 hours? Well let’s just say they are no ‘Iron Man’.

4. Greasy screen issue
Greasy screen issue is not a laptop only issue. Tablet and smartphone also suffers from it. But user’s expectation is different here. For smartphone and tablet, people are putting fingers on it from day one, so it’s not a new issue for them. Also since the screen is smaller, the grease or finger prints aren’t too obvious, while for the bigger screen on laptop, they are easier to spot. Yes, users can use some laptop detergent kit to clean the screen, but it came nowhere near the convenience of rubbing the screen clean on user’s jeans, right?
5. Need scale to lower touch screen cost
Cost difference is another important factor. Even if touch is a compelling feature on laptop, if the cost increase is too much, people may not want to pay for it. Currently a touch screen based laptop cost 120$ to 150$ more than its non-touch counterpart. This will become less of an issue when the economy of scale kicks in, but it’s extra investment that OEM needs to put in to make things happen.
What are the ‘big boys’ doing?

Apple – The Seamless ‘Migrator’.
Apple’s approach on this is a bit on the ‘conservative’ side. Simply put, their strategy can be described as ‘Incremental Migrate ’. They are the first to introduce multi-touch interface and iOS is still the best mobile OS in terms of user experience. If we look at the recent evolution of their laptop Mac OS X, a lot of the UI changes (Mission Control, Full Page Swipe, Pinch/Double Tap to Zoom, etc.) are the mobile UI paradigms trickling down to laptop OS. Apple is addressing the OS ecosystem UI challenge incrementally, by introducing touch features into laptop one at a time.
On the arm travel distance challenge front, they have introduced a lot of multi-touch features leveraging their upgraded Magic Trackpad. User still only need to move their finger joints, yet enjoy most of the benefits multi-touch has to offer. They are slowly educate their laptop users, preparing them for the ultimate jump (full touch) that’s to come.
 Microsoft – The Heavy ‘Committer’
Microsoft – The Heavy ‘Committer’
Contrary to everyone’s expectation, this time Microsoft is leading the industry and taking a big leap forward bringing touch to laptop. Their new flagship OS Windows 8, leverage its unique and sophisticated Modern UI, is a fully touch-enabled OS. User that don’t want to use touch can still switch back to Windows traditional UI. It sounds quite rosy, but people actually used the Surface Tablet running Windows 8 reported that it’s confusing and hard to use.
It seems that most Windows users are not ready for full-fledged touch OS yet. They are still learning to walk, and Microsoft already starts to run.
 Google – The Light Water-Tester
Google – The Light Water-Tester
Google is not known as a hardware manufacturer. Yet lately, they are more and more involved in hardware products. Case in point? Their Nexus line and Chromebook initiative. Recently, Google released their new Chromebook Pixel product, featuring a very nice touch-enabled Retina display. From the product reviews, Google hasn’t do any touch-optimization on the Chrome OS yet. It seems to me they are using touch as only an ‘enhancement’ to the browsing experience. They are just testing the water here.
Summary
How the innovation landscape will shape up around laptop touch screen is yet to be revealed, and you’ll never know what will happen next. But the idea itself, barring all the challenges it faces, is still interesting and has great potential. Which direction do you think it will go? Among Apple, Microsoft and Google, who do you think has the best chance of success? Leave a comment and let me know!