Came across this gorgeous demo site for what HTML5 can do. The interaction and effect are amazing and the minimalism design helps too, highly recommend, link here.
You really need to click into every one of them and see the ‘live’ effect to fully appreciate them, but just for teasing purpose:
Pick your experience.
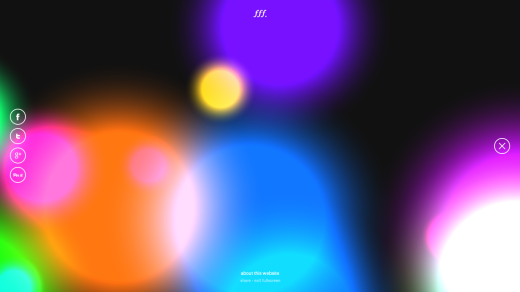
Bokeh. Dreamy color manipulation, works great even for a screen-saver.
Color Pixelated. Create your own Pixel-art with a simple click.
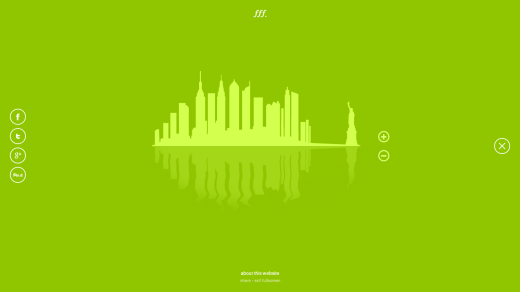
Ripples on the green. The reflection of the city actually ripples as if it’s on water surface.
Waver Typography. All the letters is raining from the top of the screen, and the black waver wiping them left and right, the physics engine of HTML5 is really impressive.
Raining Man. It works almost like a James Bond movie opening.
My language pales before the real thing, so go check it out!